Responsive Bildanzeigen
Mit Bildanzeigen können Mitgliedsunternehmen des BVDD ohne großen Aufwand die Aufmerksamkeit der Nutzer gewinnen. Um optimal auf allen Geräten zu wirken und den Platz effektiv zu nutzen, empfiehlt es sich, das Anzeigenlayout für jede Gerätegröße (Smartphone bis Großer Desktop) zu optimieren und ein Set aus fünf Dateien zu erzeugen.
Formate
1/1 Bildanzeige
| Displaygröße | Auflösung der Bildanzeige* |
|---|---|
| XL (Großer Monitor) | 1110 x 330 |
| LG (Tablet quer) | 930 x 350 |
| MD (Tablet hoch) | 690 x 380 |
| SM (Phablet hoch) | 510 x 420 |
| XS (Smartphone) | 545 x 545 |
| *horizontal x vertikal (in px) |
Ein beispielhaftes Set aus fünf Anzeigen für je eine Displaygröße
Wo erscheint die Anzeige
Das responsive Bildanzeige-Set erscheint nach Wunsch auf einer (oder mehrerer) der folgenden Seiten:
(Entscheidung steht aus)
Verlinkung
Bei Bildanzeigen kann pro Motiv ein Verlinkungsziel eingetragen werden.
Dateiformate / -größe
Folgende Formate werden bei den Bildanzeigen unterstützt:
- JPG
- GIF
- PNG
Die Dateigröße der einzelnen Anzeigen sollte dabei idealerweise 400 kB nicht übersteigen.
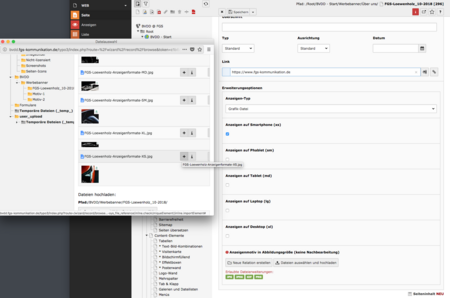
Bildanzeigen-Set im Backend anlegen
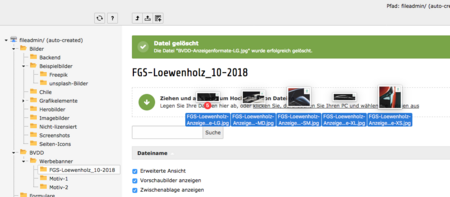
- Wechseln Sie zum Modul Dateiliste und legen Sie im Ordner …/BVDD/Werbebanner einen neuen Unterordner mit dem Namen des Werbepartners und des Datums an (z.B.: "Beiersdorf-Dermo-Medical_02-2019").
- Laden Sie in diesen Ordner das Set der Bildanzeigen. Idealerweise sind die einzelnen Dateien passend zur Formatgröße beschriftet (z.B. "Beiersdorf-Kampagne-XYZ_LG".
- Btte achten Sie auf die Formate und Dateigrößen.
- Wechseln Sie zurück in die Seitenansicht und entscheiden Sie, in welchen Seitenbereich die Anzeige erscheinen soll.
- Wählen Sie daraufhin im Ordner …/BVDD-Start/Werbebanner den Ordner mit dem entsprechenden Veröffentlichungsbereich aus (z.B. "Über uns")
- Legen Sie eine neue Unterseite in dem gewählten Ordner an und bezeichnen Sie die Seite analog zum Unterordner in der Dateiliste (z.B.: "Beiersdorf-Dermo-Medical_02-2019")
- Klicken sie auf die angelegte Seite um Inhaltselemente hinzuzufügen
- Erstellen Sie im Bereich Bannervarianten ein (+) neues Inhaltselement "Werbe-Banner"
- Geben Sie zunächst einen Titel für das Elemente an. Dieser wird auch in der Auswertung im Matomo verwendet.
- Legen Sie nun fest, auf welcher Gerätegröße die Datei angezeigt werden soll – Beginnen Sie am besten mit der kleinsten Gerätegröße (XS).
- In den Erweiterungsoptionen erstellem Sie unter dem Punkt "Anzeigenmotiv in Abbildungsgröße" eine Relation zu der entsprechenden Datei
- Der Anzeigetyp soll "Grafik-Datei" sein.
- Legen Sie ein Linkziel fest
- Speichern und schließen Sie das Inhaltselement und legen Sie für die nächste Größe ein weiteres Inhaltselement "Werbe-Banner" an.